Edit: Chat UI is no longer work in progress!
It has been released, you can find the Ore post here: simon816 / Chat UI
and the corresponding forum post:
Chat UI - A User Interface library and plugin for creating GUIs in the chat box
Quick links
Demo

Old Post
Edit: a lot of new thing have been created since the initial post.
Here is a more up-to-date description. More can be found on the readme.
Chat UI
A User Interface Toolkit for drawing GUIs in the Vanilla Minecraft chat box.
Written using the Sponge API, compatible with versions 4.x and current 5.0.0 snapshots.
Early access downloads on the Releases page!
Features
This plugin allows players to perform tasks using a graphically based interface as opposed to the traditonal command based interface.
Player List
This screen uses the TableUI to list all players on the server. If you have the admin permisson, you can kick and ban players directly from this list.
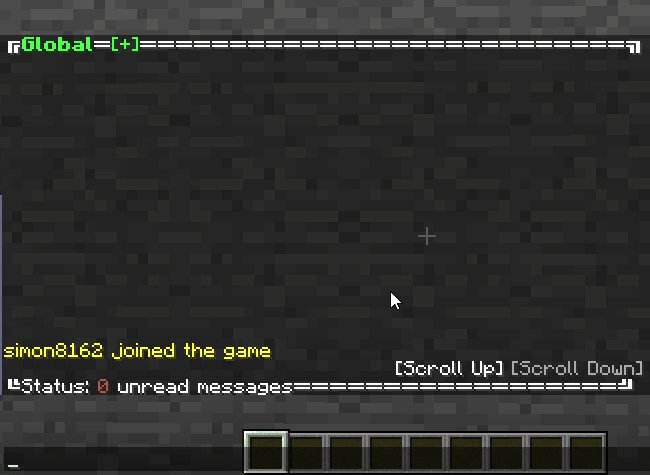
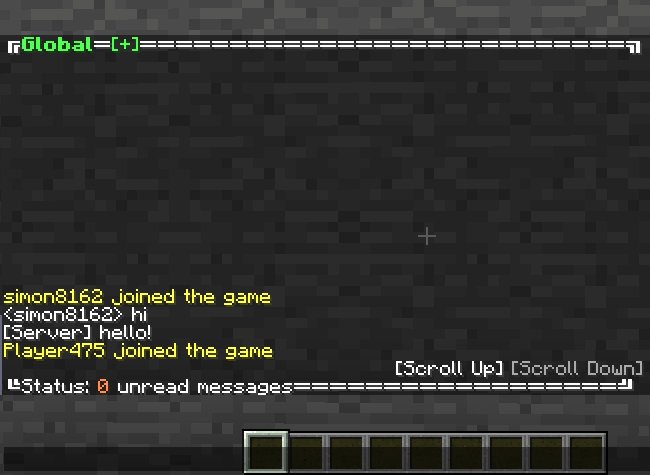
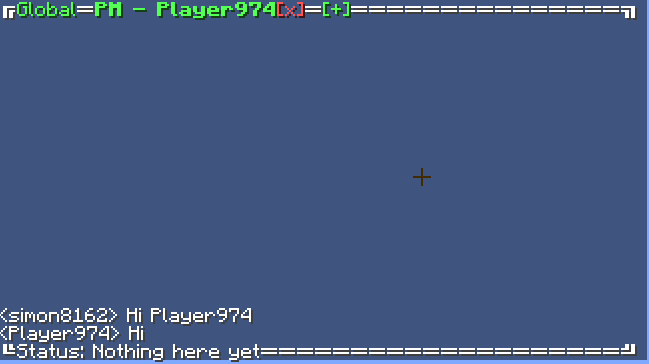
Private Messages
From the player list, click ‘Message’ to start a private message with that player.

The other player will see this before clicking on the tab:
![]()
Where ‘(1)’ is the number of unread messages.
Configuation Editor
Only accessible if you have the admin permission.
The configuration editor is another use of TableUI.
It allows navigating through a key:value based config file (uses configurate’s ConfigurationNode).
There are two types of values: simple and complex.
A simple value is either a number, boolean or a string. A complex value is a list or a map.
To open a complex value, click on it and it will navigate to that node. Keep track of the current path by observing the ‘breadcrumb’ at the top. Click on any part of a breadcrumb to go back to that node.
To edit a simple value, clicking on the value will highlight that row. You can type in chat the new value of the node, or click again on the value to prompt the value in chat.
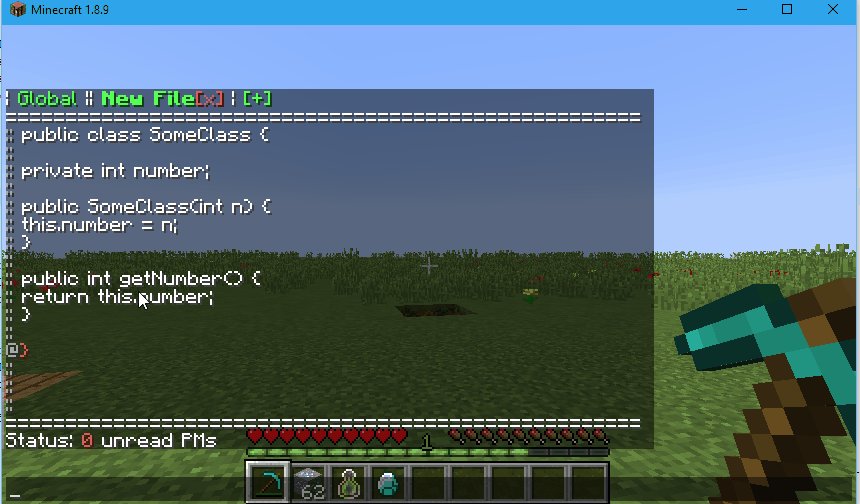
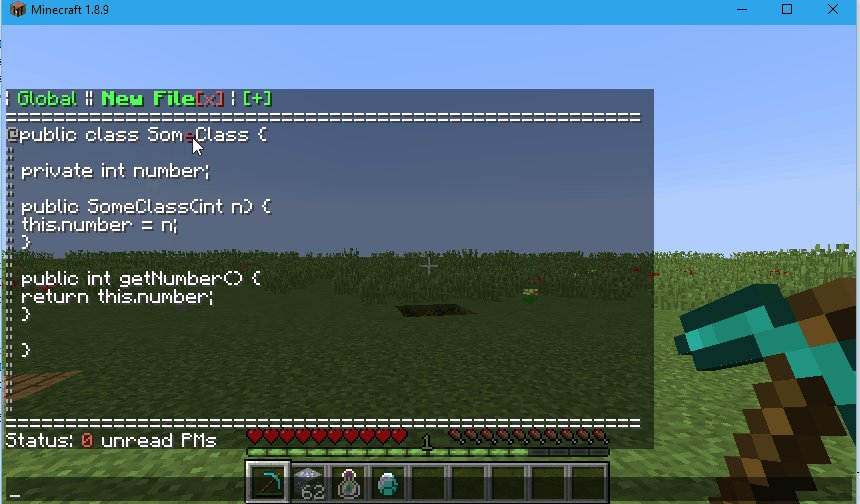
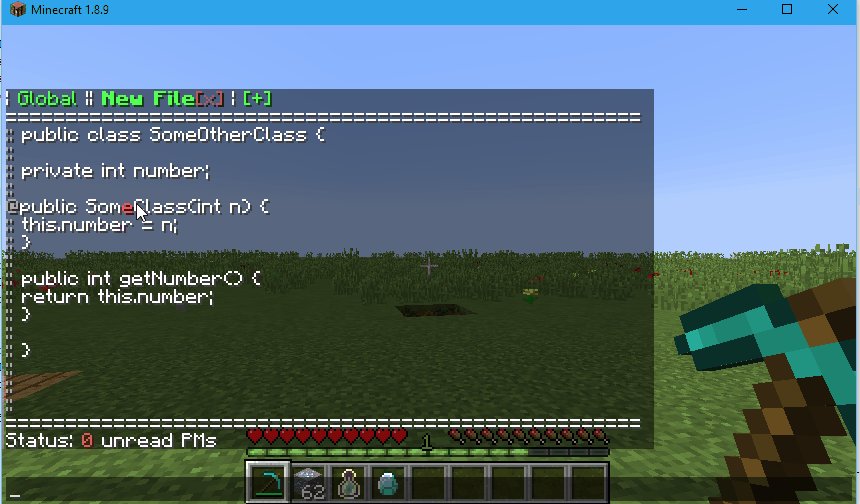
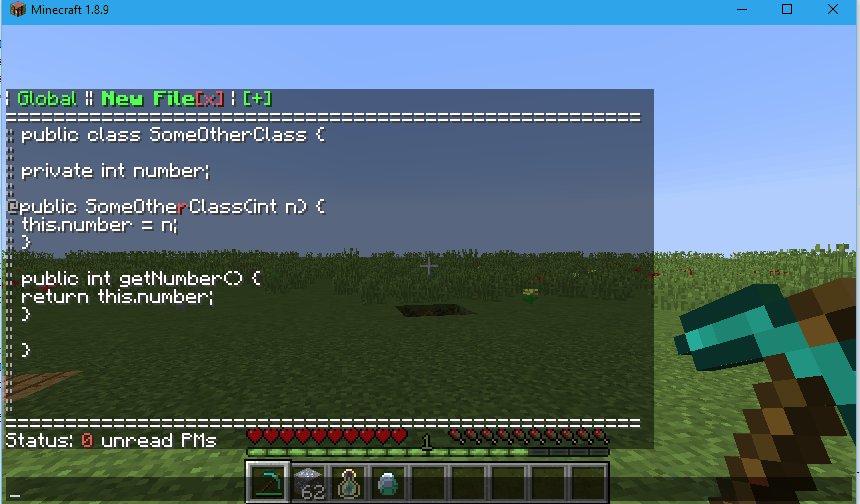
Example screen:
New nodes can be created by clicking the [New] button.
Here, you enter the name of the key in chat. Then click on the type of value, and optionally enter the value afterwards.
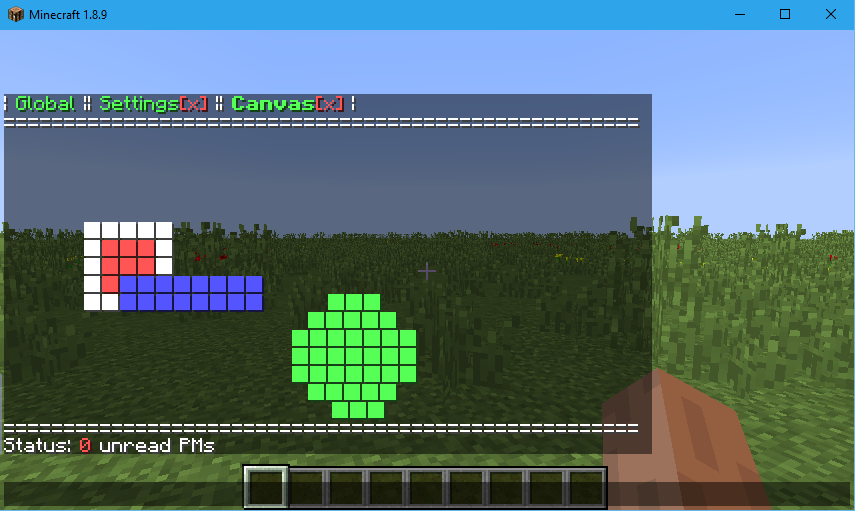
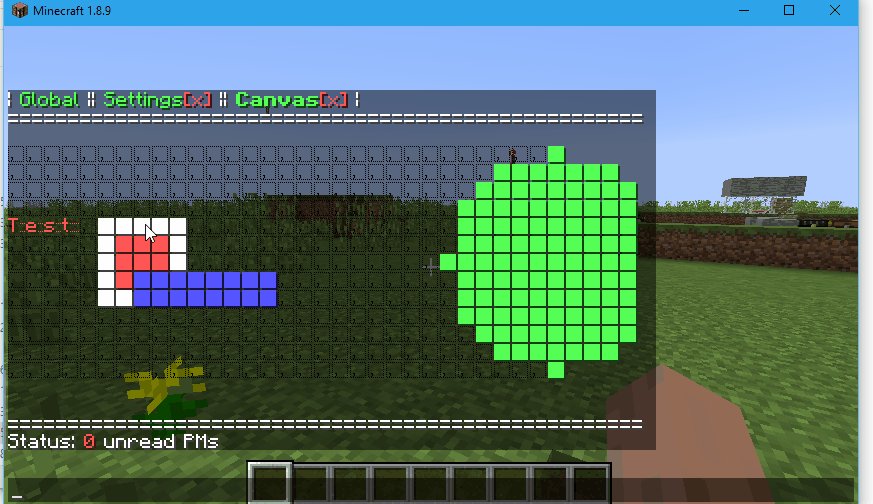
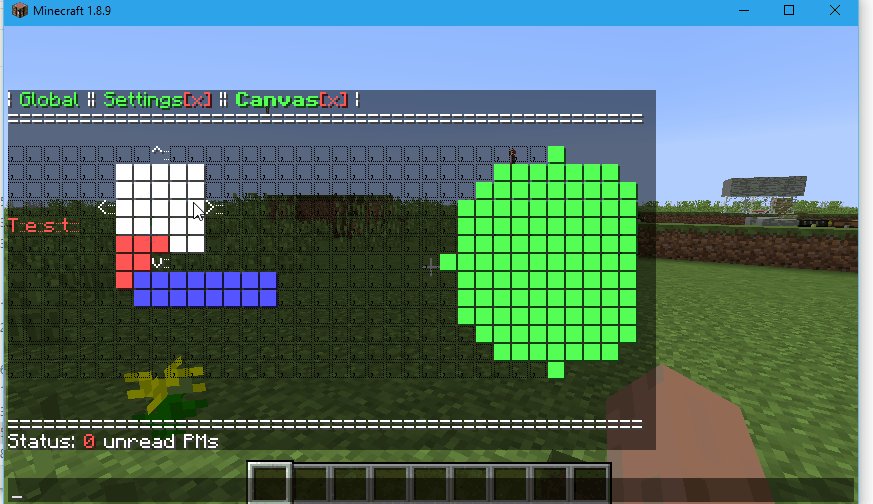
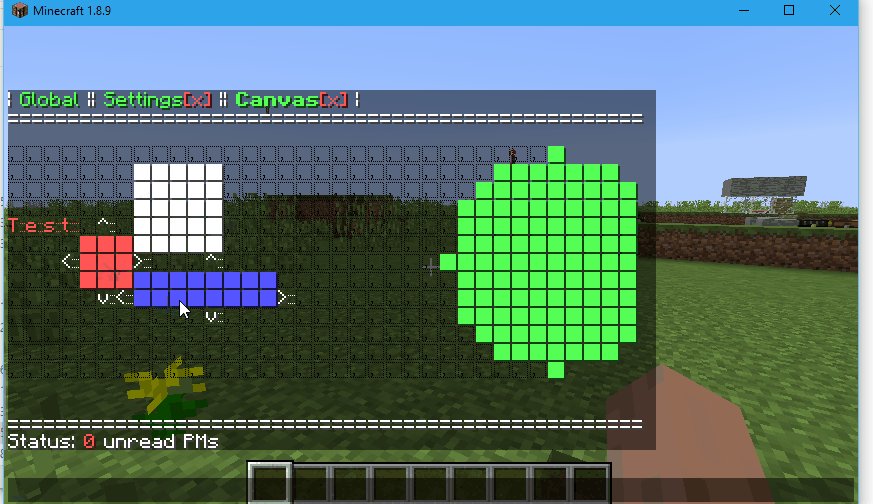
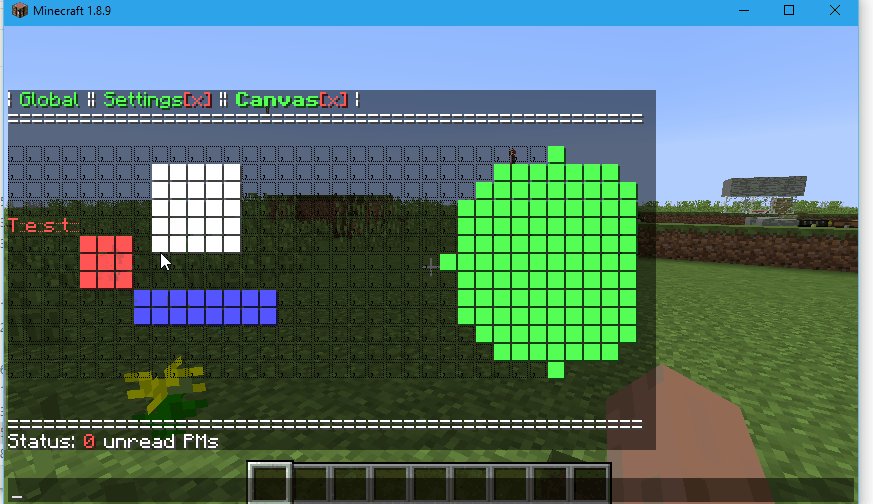
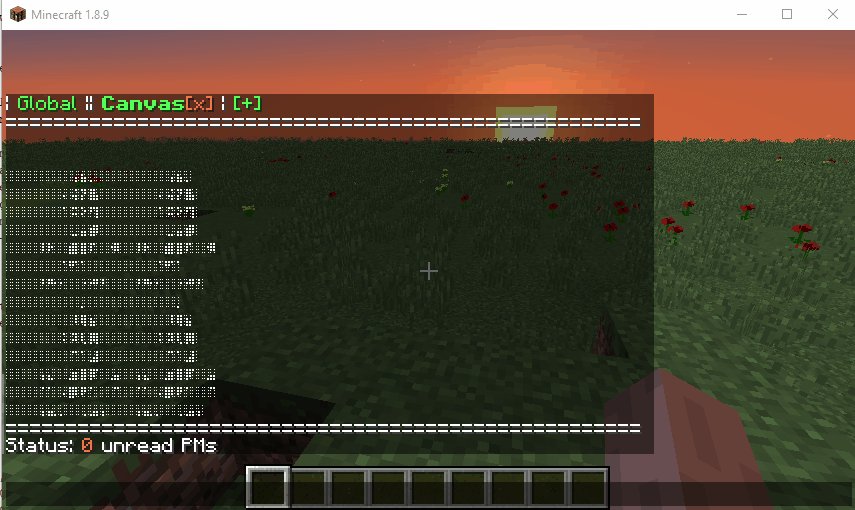
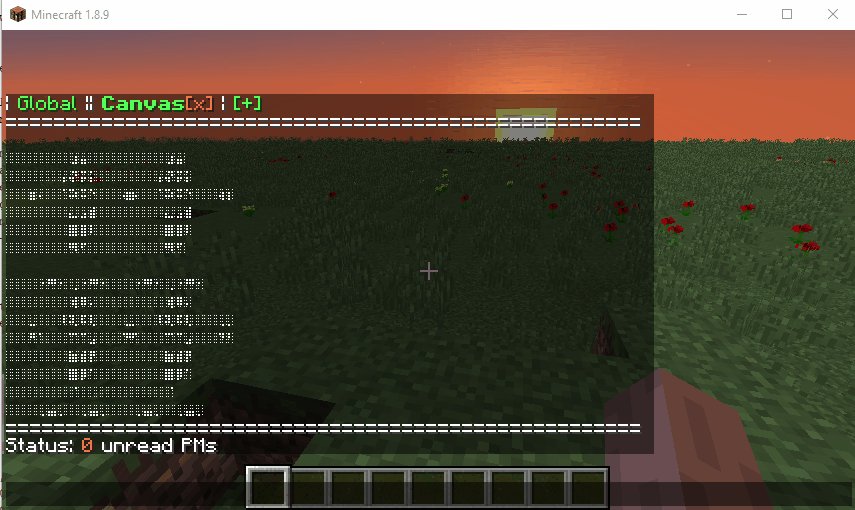
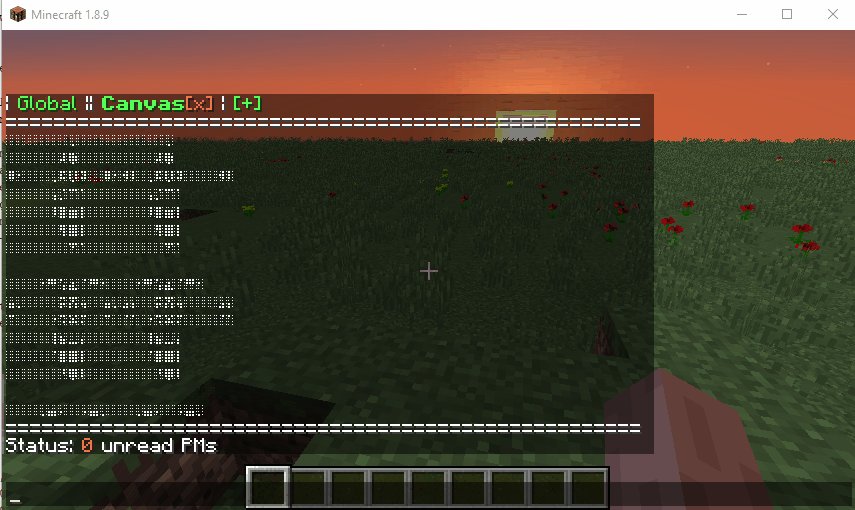
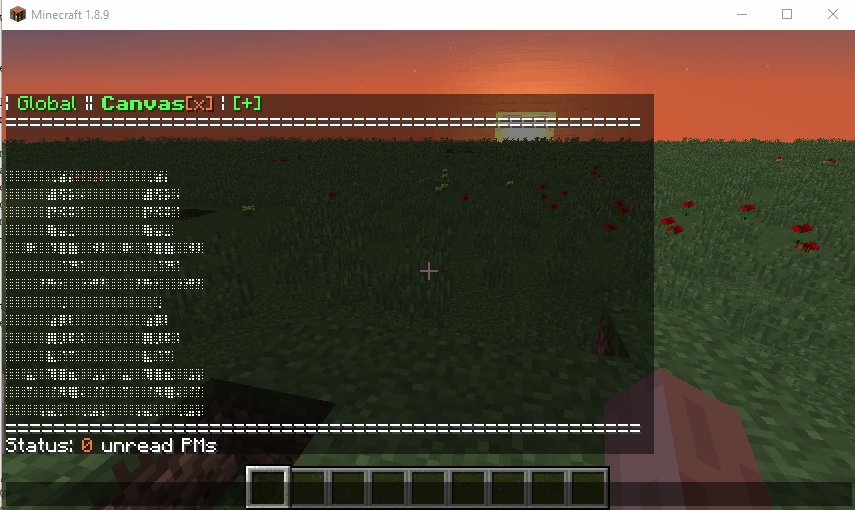
Canvas
The canvas tab defines a drawing context (similar to JavaScript’s 2D canvas context).
Shapes an images can be drawn on the canvas. The context is a x*y plane of ‘pixels’ that can be set to different colors.
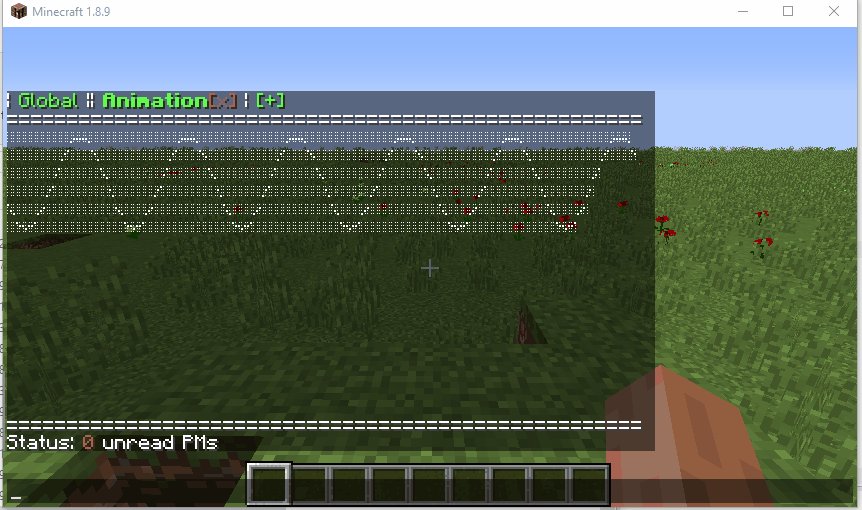
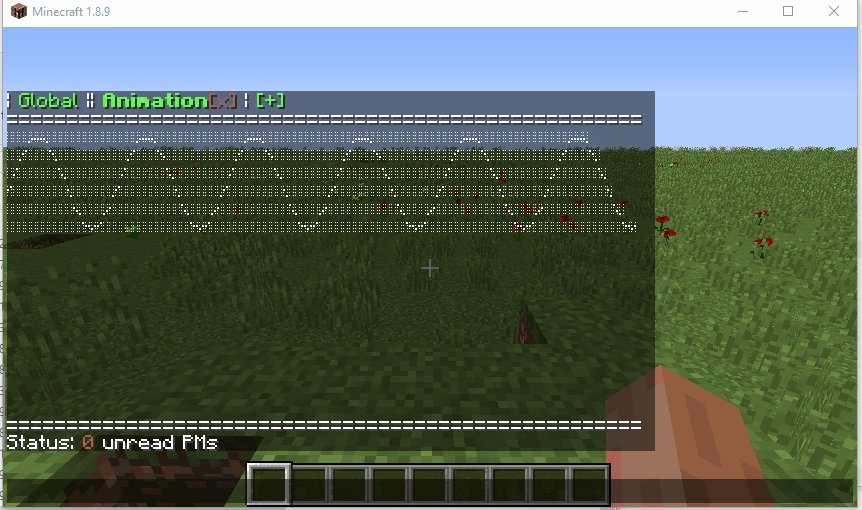
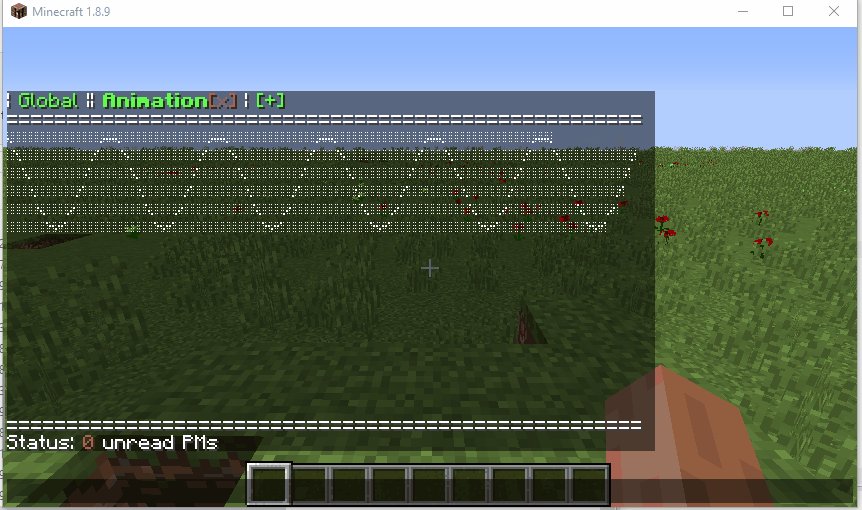
There are two types of drawing contexts: ‘block’ and ‘braille’. Block uses a unicode block character to form a grid, while braille uses the unicode braille characters to form a grid of smaller pixels.
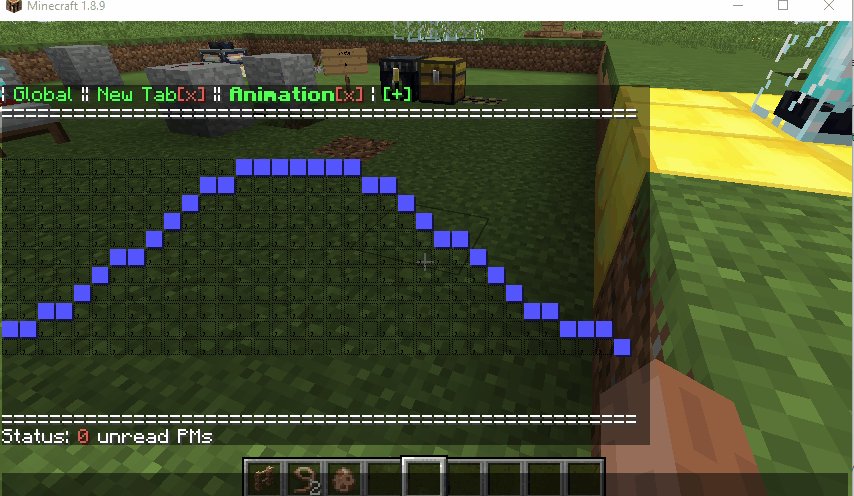
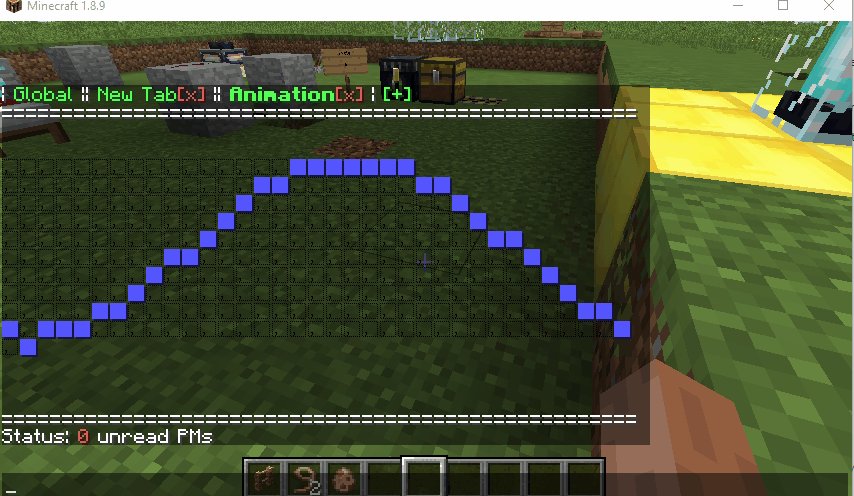
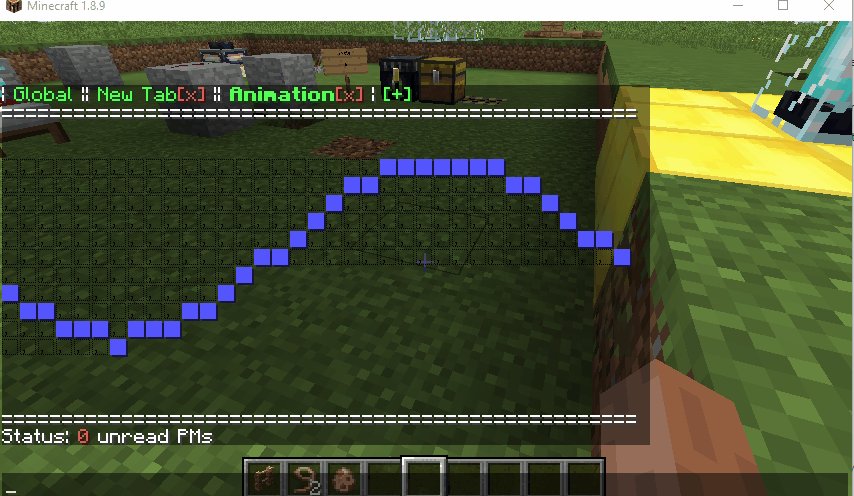
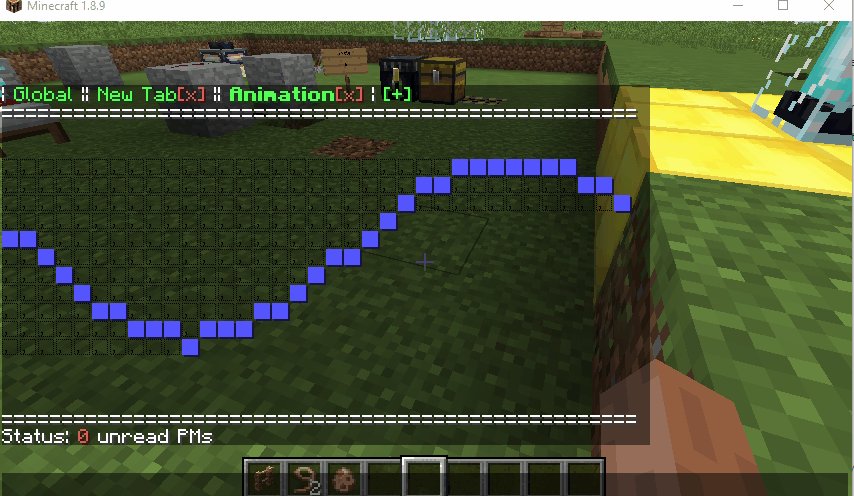
Sine wave example using block context:

(Note: The black empty characters are support characters, I’ve yet to find an invisible 9x9 character.
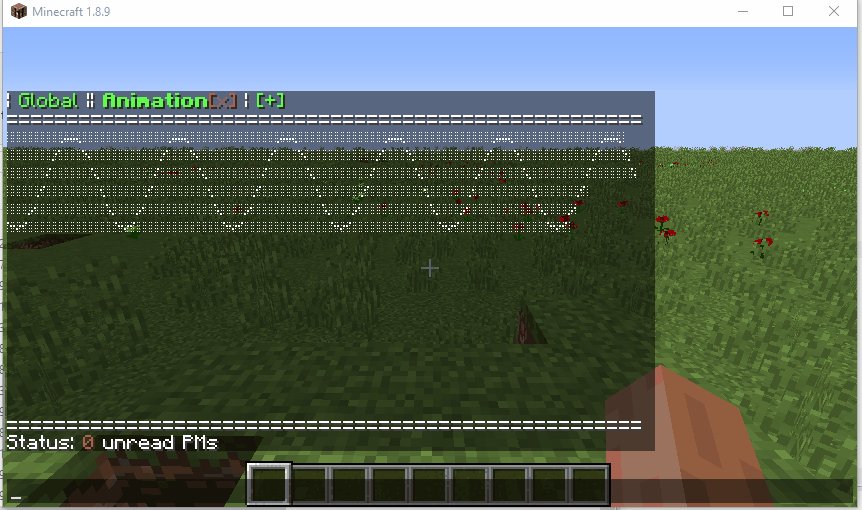
Animations are also possible by using SpongeAPI’s scheduler to push updates to the client if the tab is active.
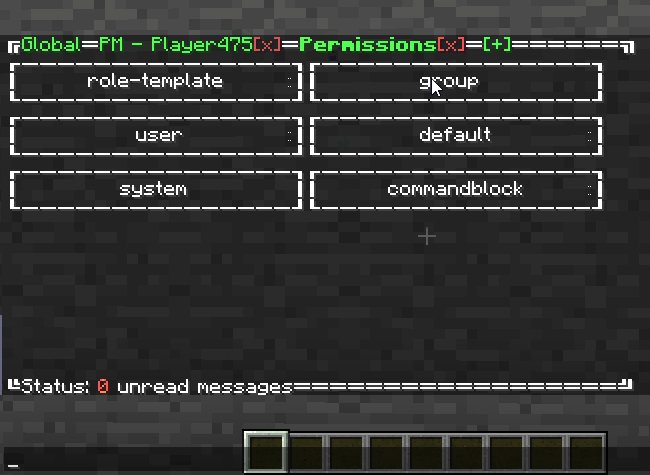
Permissions
Currently only one permission is defined, the admin permission.
Admin Permission: chatui.admin
Old Old Post
This is a concept I have come up with: Interacting with the game and chatting to players by using the chat interface.
At the moment it is just very basic but I can see this can expand to become as versatile as the chest inventory style of interface.
Source code now available: GitHub - simon816/ChatUI: A User Interface library and plugin for creating GUIs in Minecraft's chat box
I tried to get it to work with the pagination service but with the API as it is now I would have to implement the entire pagination system as opposed to just provide a wrapper around it. Services can now be wrapped
Here’s a rough demo: