How it all started
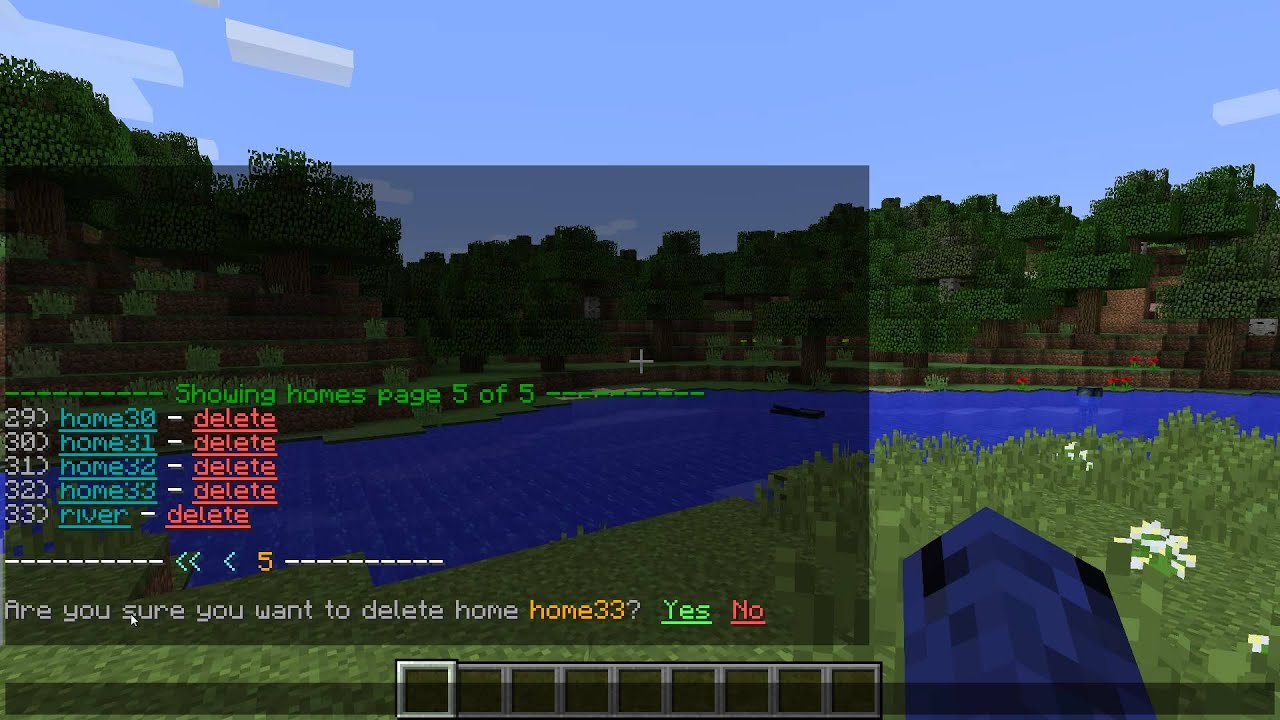
So I released a concept video for better list pagination. The idea was to make a better user experience when dealing with /list commands. The response was better than I expected, and I want to thank everyone along the way!
Make it re-usable
I’ve cleaned up the code considerably, and made it easy to use wherever a list should be shown to a player. I also took some extra time to make sure other plugin developers can customize it to their liking, without the need to hack the library.
How to use - Basics
First, create a list of Text objects:
List<Text> items = new ArrayList<Text>();
items.add(Texts.of(TextColors.GOLD, "I am an item"));
items.add(Texts.of(TextColors.GOLD, "I am another item"));
items.add(Texts.of(TextColors.GOLD, "I am a third item"));
You get the picture.
Now you can create a new PaginatedList, and add your items:
PagnatedList pList = new PaginatedList("/listhomes");
pList.addAll(items);
Be sure to include the command that calls the list when making a new PaginatedList().
Now send that list to the player:
player.sendMessage(pList.getPage(1));
That’s it, now you list looks much better!
Customization
Better list items
Since the list items are Text objects, you can make them much cooler than just Strings with colors:
List<String> homes = storage.getHomeList(player);
PaginatedList pList = new PaginatedList("/listhomes");
for (String name: homes) {
Text item = Texts.builder(name)
.onClick(TextActions.runCommand("/home " + name))
.onHover(TextActions.showText(Texts.of(TextColors.WHITE, "Teleport to ", TextColors.GOLD, name)))
.color(TextColors.DARK_AQUA)
.style(TextStyles.UNDERLINE)
.build();
pList.add(item);
}
Items per page
Change how many items show on each page:
pList.setItemsPerPage(10);
Headers and footers
Adding headers and footers is as easy as adding items:
TextBuilder header = Texts.builder();
header.append(Texts.of(TextColors.GREEN, "------------"));
header.append(Texts.of(TextColors.GREEN, " Showing homes page " + currentPage + " of " + paginatedList.getTotalPages() + " "));
header.append(Texts.of(TextColors.GREEN, "------------"));
pList.setHeader(header.build());
Do the same thing for footers, just send your PaginatedList a Text object:
pList.setFooter(Texts.of("Additional information below the pagination links."));
Line numbers
Change line number color:
pList.setLineNumberColor(TextColors.BLUE);
Change line number appearance
// 01 - List Item
pList.setLineNumberType(PaginatedListUtil.LINE_NUMBER_TYPE_DASH);
// 01) List Item
pList.setLineNumberType(PaginatedListUtil.LINE_NUMBER_TYPE_PARENTHESIS);
// 01. List Item
pList.setLineNumberType(PaginatedListUtil.LINE_NUMBER_TYPE_PERIOD);
Don’t show line numbers:
pList.displayLineNumbers(false);
Pagination Links
Change the pagination style:
// --------- links ----------
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_DASH);
// _________ links ________
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_UNDERSCORE);
// ~~~~~~~~~ links ~~~~~~~~~
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_TILDA);
// *********** links ************
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_STAR);
// ########## links ##########
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_HASH);
// ========== links ==========
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_DOUBLELINE);
// +++++++++++ links +++++++++++
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_PLUS);
// links
pList.setPaginationType(PaginatedListUtil.PAGINATION_TYPE_NONE);
Change pagination colors:
pList.setClickableLinkColor(TextColors.AQUA);
pList.setNonClickableLinkColor(TextColors.DARK_GREY);
pList.setPageNumberColor(TextColors.GOLD);
pList.setPaginationColor(TextColors.GREEN);
The Code
I just want the code:
Just copy the PaginatedList Class and the PaginatedListUtil Class into your project.
I want to look at another example:
See an example of implementation.
Try it out
If you have a development server and want to try it in Minecraft, you can find that here.
Comments / Suggestions
I would love to hear what you think about it. Leave a comment or suggestion below! Also, if you end up using this library, let me know, and I will link it in this post!
Thanks,
mmonkey


 I really need to make better documentation.
I really need to make better documentation. 

